Добрый день, уважаемые читатели!
Сегодня я хочу рассказать вам, как сделать красиво оформленную кроссбраузерную постраничную навигацию для сайта. Итак, приступим.
Разметка
<div class="pagination">
<div class="prev"><a href="#">Предыдущая</a></div>
<!-- страницы -->
<div><a href="#">1</a></div>
<div><a href="#">2</a></div>
<!-- текущая страница -->
<div><a class="active" href="#">3</a></div>
<!-- страницы -->
<div><a href="#">4</a></div>
<div><a href="#">5</a></div>
<div class="next"><a href="#">Следующая</a></div>
</div>
Все просто. У нас есть контейнер с классом pagination. В нем мы размещаем наши страницы в тегах a. Каждую страницу и кнопку «Предыдущая, следующая» оборачиваем в один div.
Начнем придавать нашей пагинации стили.
CSS
Начнем с того, что дадим стили нашему контейнеру pagination. Добавим ему небольшие отступы от текста статьи.
.pagination {
margin: 50px 0;
}
Сейчас это будет выглядеть вот так:
Пока что все совсем не так, как хотелось бы. Продолжим:
.pagination div {
text-align: center;
float: left;
margin: 0 20px 0 0; /* отступ справа */
}
Уже лучше. Пагинация выглядит ровной, но не хватает эффектов при наведении и выделения текущей страницы.
.pagination div a {
padding-top: 2px; /* сдвигаем сверху, чтобы background выглядел правильно */
width: 25px;
height: 25px;
display: block;
}
.pagination .prev a, .pagination .next a {
/* убираем влияние width:25px из правила .pagination div a */
width: auto;
}
.pagination div a:hover, .pagination div a.active {
color: white;
/* задний фон для текущий страницы и для наведения */
background: url('i/select.png') 0 0 no-repeat;
}
Смотрим, что получилось:
Видим, что осталась одна проблема, когда наводим мышь на боковые навигационные элементы. Исправить проблему можно следующим образом:
.pagination .prev a:hover, .pagination .next a:hover {
width: auto; /* автоматическая ширина */
color: #1982d1;
background: none; /* убираем задний фон при наведении */
}
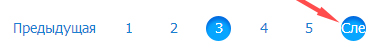
Итак:
Мы получили красиво оформленную кроссбраузерную пагинацию. Теперь при наведении на боковые элементы задний фон не появляется. Можно добавить подчеркивание при наведении (text-decoration: underline;), но я не стал этого делать, т.к. не люблю такое выделение.
Спасибо за внимание!
Подписывайтесь на рассылку 😉
Остались вопросы? Задавайте их в комментариях!