Здравствуйте, уважаемые читатели! Продолжаем делать нашу игру на canvas. Осталось уже совсем немного. В этой статье мы рассмотрим следующие моменты: Добавим немного декораций Создадим возможность подбирать стрелы и аптечки Научим наших врагов умирать от наших стрел Создадим простой скрипт усложнения…
Архив автора: Alex
Добрый день, уважаемые читатели! Сегодня мы продолжаем писать нашу игру на canvas. И теперь мы переходим к самому интересному — атаке. В данной статье мы сделаем: Анимацию игрока во время атаки Добавим возможность атаковать Добавим сам снаряд, которым атакует игрок Местами…
Добрый день, уважаемые читатели! Сегодня я продолжаю писать свою небольшую игру на canvas. Первая статья находится тут: ссылка. Вторая тут: ссылка. Третья тут: ссылка. Что мы рассмотрим в этой статье? 1. Добавим игроку здоровье 2. Напишем функцию столкновений игрока с молниями…
Добрый день, уважаемые читатели! Сегодня я продолжаю писать свою небольшую игру на canvas. Первая статья находится тут: ссылка. Вторая тут: ссылка. Что мы рассмотрим в этой статье? 1. Создадим молнию 2. Заставим врагов создавать молнию 3. Небольшие изменения в коде/картинке Начали!…
Здравствуйте, уважаемые читатели! Сегодня я нашел способы работы с URL через JavaScript, которые мне показались весьма интересными. Начнем! Работа с URL Например, у нас есть URL: http://alexdev.ru/example/index.html window.location.protocol = "http:" window.location.host = "alexdev.ru" window.location.pathname = "/example/index.html" Полный URL в…
Добрый день, уважаемые читатели! Сегодня я продолжаю писать свою небольшую игру на canvas. Первая статья находится тут: ссылка. Что мы рассмотрим в этой статье? 1. Создание врагов 2. Движение врагов до определенной точки 3. Небольшие изменения в основном коде …
Всем привет! Давно я не писал новых игрушек и вот, придумал! Почему бы не сделать небольшую игрушку на canvas? Сегодня я запускаю цикл статей, где попытаюсь рассказать, как я буду делать новую игру. Начнем с простого, определим, что будем делать….
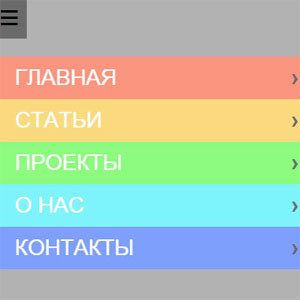
Добрый день, уважаемые читатели! Мне часто пишут отзывы типа: «Больше! Еще больше статей по адаптивной верстке!». Так вот, сегодня будет именно такая статья. И сегодня мы разберем, как сделать несложное адаптивное меню. Перед тем, как приступить, рекомендую прочитать статью по…
В больших проектах при разрастании CSS файлов получается не очень радостная ситуация. Из-за большого количества правил возникает трудность с тем, чтобы определить, какие стили должны быть применены к конкретному элементу. Какие-то стили наследуется, что-то определено через целую цепочку всевозможных селекторов,…
Если ваш код чистый, понятный и последовательный, то вам не о чем беспокоиться. Но есть один очень противоречивый метод написания кода – camel case. И если вы его используете – эта статья для вас. Синтаксис CSS использует дефисы…