Привет! Стартую новую рубрику: livecoding макетов из фигмы. Здесь я буду показывать, как я верстаю, как я принимаю решения о том, как сделать тот или иной элемент на странице и в целом показываю, как я работаю с версткой, с чего…
Всем привет! Всех поздравляю с новым 2021 годом! Желаю, чтобы он был намного лучше, чем 2020 🙂 А в сегодняшнем видео мы сделаем простенькую анимацию снежинок. Создадим новогоднее настроение! Спасибо за просмотр! Github: https://github.com/Aleksandr175/showrain
Всем привет! Сегодня узнаем, как можно с помощью CSS скрыть полосу прокрутки. body { overflow: hidden; /* Скрываем scrollbars */ } Чтобы скрыть только вертикальную или только горизонтальную полосу прокрутки, можно использовать: body { overflow-y: hidden; /* Скрываем вертикальный scrollbar…
Всем привет! Добавил новое видео. Посмотрим, как создаются анимации на CSS3 на примере простой иконки. Под видео продублирую код. Наш HTML для иконки и анимации выглядит следующим образом: <body> <div class="icon-container"> <div class="icon"></div> <div class="circle-left"></div> <div class="circle-right"></div> </div> </body>…
Добрый день! В сегодняшнем видео мы посмотрим на псевдокласс focus-visible. Разберем, как он работает и в каких случаях пригодится. Приятного просмотра!
Всем привет! В процессе верстки часто возникает необходимость правильно задать скругление углов, тени, градиент. Руками это делать долго и неудобно. Но некоторые умельцы облегчили нам жизнь и сделали онлайн-генераторы, которые сформируют необходимый нам CSS код без лишних проблем. В этой…
CSS с каждый днем становится все мощнее, появляется множество новых особенностей, с помощью которых создавать пользовательские интерфейсы намного легче. И это замечательно! Одной из таких фичей в CSS являются фильтры. Давайте попробуем с помощью фильтров поработать с SVG изображениями. …
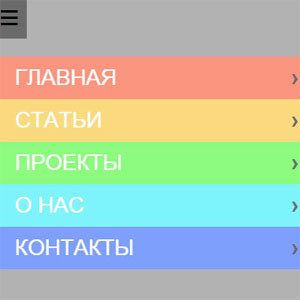
Добрый день, уважаемые читатели! Мне часто пишут отзывы типа: «Больше! Еще больше статей по адаптивной верстке!». Так вот, сегодня будет именно такая статья. И сегодня мы разберем, как сделать несложное адаптивное меню. Перед тем, как приступить, рекомендую прочитать статью по…
В больших проектах при разрастании CSS файлов получается не очень радостная ситуация. Из-за большого количества правил возникает трудность с тем, чтобы определить, какие стили должны быть применены к конкретному элементу. Какие-то стили наследуется, что-то определено через целую цепочку всевозможных селекторов,…
Если ваш код чистый, понятный и последовательный, то вам не о чем беспокоиться. Но есть один очень противоречивый метод написания кода – camel case. И если вы его используете – эта статья для вас. Синтаксис CSS использует дефисы…