Эксперименты с прозрачностью могут значительно улучшить дизайн вашего сайта. Как и многие другие эффекты, используйте эту технику в нужном месте и проверяйте результат, чтобы убедиться, что прозрачность работает и выглядит, как вы хотели.
Использование прозрачности может как улучшить дизайн сайта, так и ухудшить.
Эффект прозрачности создается за счет того, что цвет блока, текста или изображения «становится тоньше» или разбавляется до такой степени, что через него становится видно то, что находится под ним.
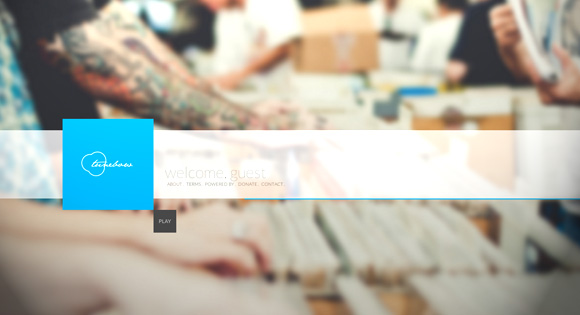
С помощью эффекта прозрачности можно создать интересное место для текста или сфокусировать внимание на определенной части изображения.
Дизайнеры должны использовать эффект очень аккуратно. Эффект может принести вред читаемости сайта. Прозрачные области и текст в неправильном порядке могут сильно отвлекать от основного дизайна.
Следуйте советам на примерах, где показано использование прозрачности.
Используйте прозрачность, чтобы создать контраст
Создавайте контраст с помощью прозрачности. Эффект позволит выделить текст или изображение, сделать его более читаемым, создать акцент на определенной области сайта.
Прежде, чем использовать данный эффект, спросите себя: будет ли от этого текст или изображение более понятным для человека?
Не перекрывайте важные части дизайна
Прозрачные области не должны перекрывать фон или изображение, которое имеет важное значение для дизайна. Внимательно следите за этим.
Используйте прозрачность разной степени
Данные примеры не являются эталонами для применения прозрачности. Где-то уместно использовать 80% прозрачность, а где-то 15% будет достаточно. Играйте с прозрачностью на каждом проекте.
Не думайте, что прозрачность сделает текст более читаемым
Используя прозрачность нельзя говорить, что ваш текст непременно автоматически станет читаемым. Думайте о контрасте текста на прозрачной области и контрасте заднего фона с прозрачной областью .
Когда используете прозрачность для изображения, цветных областей или текста — жизненно важно учитывать читаемость слов. Запомните, что ваше сообщение пользователь не поймет, если визуализация текста будет неразборчивой.
Используйте прозрачность для небольших блоков сайта
Использовать прозрачность можно не только для больших областей сайта. С таким же успехом можно использовать эффект и для небольших зон.
Подумайте об использовании прозрачности для навигационной панели, эффектов при наведении на кнопки или щелчке по элементам. Но только без фанатизма. Выберите определенный стиль прозрачности и используйте его для всего дизайна сайта.
Не оставляйте прозрачность у изображений с прозрачными элементами
Опять же проблема читаемости. Не используйте прозрачность у элементов, которые уже содержат какие-нибудь элементы с прозрачностью. Может быть очень трудно создать правильную прозрачность, чтобы не навредить дизайну.
Используйте прозрачность, как арт-элемент
Прозрачность — это не только второстепенный эффект. Рассмотрите использование этого эффекта для основных изображений сайта.
Прозрачность может создать контраст, акцент и визуальную интригу.
Не используйте прозрачность, как декорацию
Не стоит использовать прозрачность, если вам наскучил ваш дизайн. Использование прозрачности должно быть спланировано и продуманно заранее. Это не такой простой эффект, как жирность у текста, так что непродуманное использование прозрачности только испортит дизайн сайта.
Используйте прозрачность для заднего фона
Эффект прозрачности так же можно использовать на фоновых изображениях, что подчеркнет ваш дизайн.
Не используйте слишком разные эффекты прозрачности одновременно
Рекомендуется использовать один тип прозрачности на проекте. Прозрачность создаст контраст, различие и визуальный интерес. Использование большого количества различных типов прозрачности может отвлечь внимание пользователей.
Используйте прозрачность для изменяющихся изображений
Создание прозрачности для повернутого изображения может быть одним из наиболее сложных эффектов, но и одним из наиболее внушительных. Будьте осторожны, если хотите использовать прозрачность для вращающихся и изменяющихся изображений.
Заключение
Эксперименты с прозрачностью значительно улучшат ваш дизайн. Как и различные другие эффекты, используйте данную технологию осторожно и тестируйте результат, чтобы удостовериться, что все работает, как надо.
Самая большая проблема с прозрачностью — сделать так, чтобы после применения эффекта текст оставался читаемым.
Поэкспериментируйте с различными вариантами прозрачности — для фотографий, заднего фоном, для эффекта при наведении и т.д. — определите, что будет лучше для каждого проекта.
Спасибо за внимание!
Подписываемся на рассылку! 😉